Orbit
2023
An Automated experience for programs.
My TEAM MEMBERS?
mY Role and summary
Challenge, purpose and definition.
A hassle in THE CURRENT process
Key feedback and requests
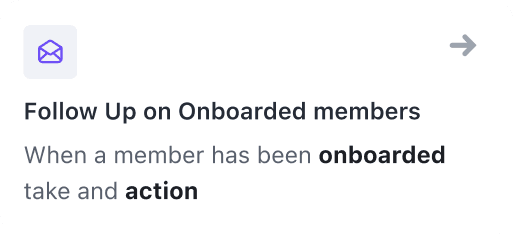
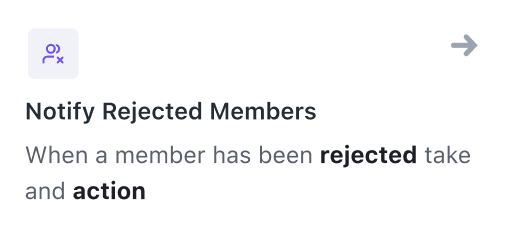
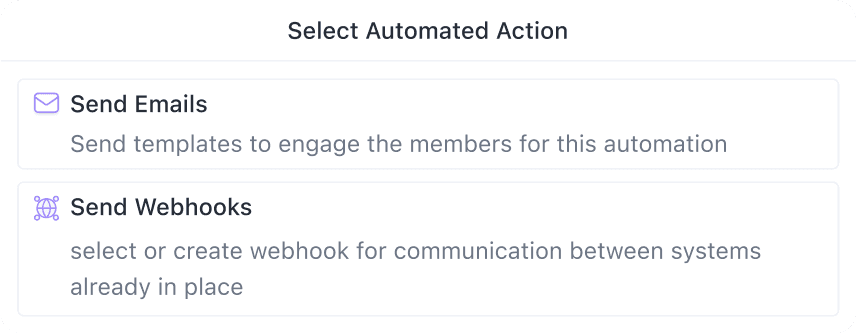
Being able to take different actions on the transition between different states, like New to Onboarding or rejected and more.
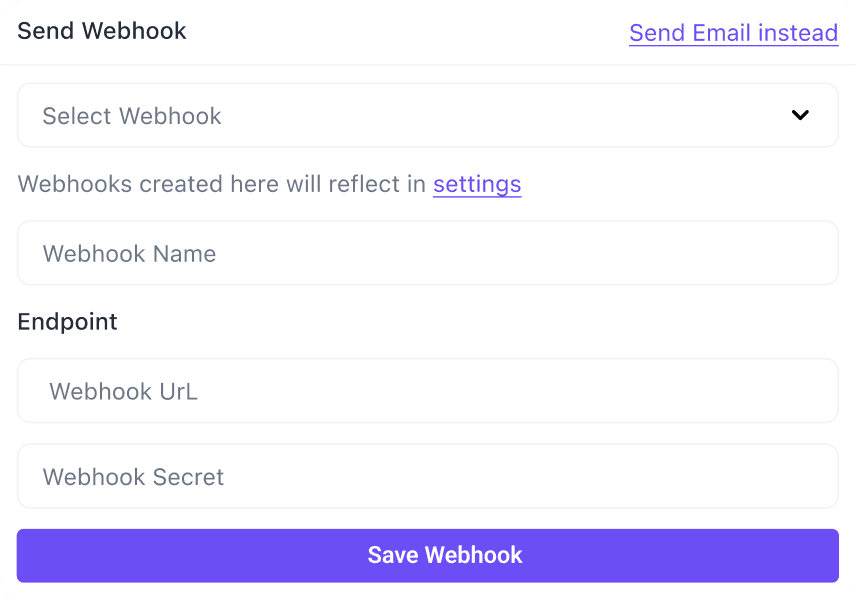
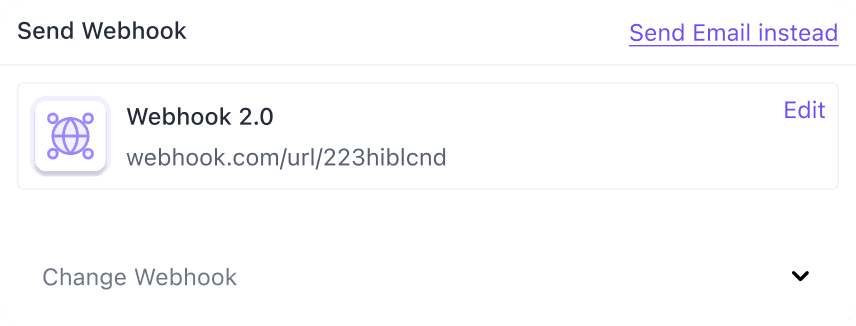
These actions can range from ending emails to webhooks.
Some said they explicitly wanted to automate their processes.
user expectation
Users want to take certain automated actions when their members transition from one status to another. These actions include Webhooks and Sending emails
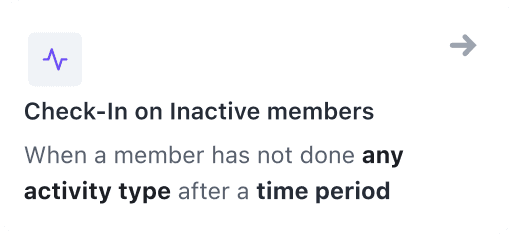
Users want to be able to send automated emails when a member isn’t progressing in their program. For example, If a member does not complete onboarding after xxx period.

We started by looking at what people in the industry have done, but remember, we wanted to keep it as simple and as uncomplicated as possible. We looked at:
Hub spot
Common Room
Hello Monday.
How did we design this
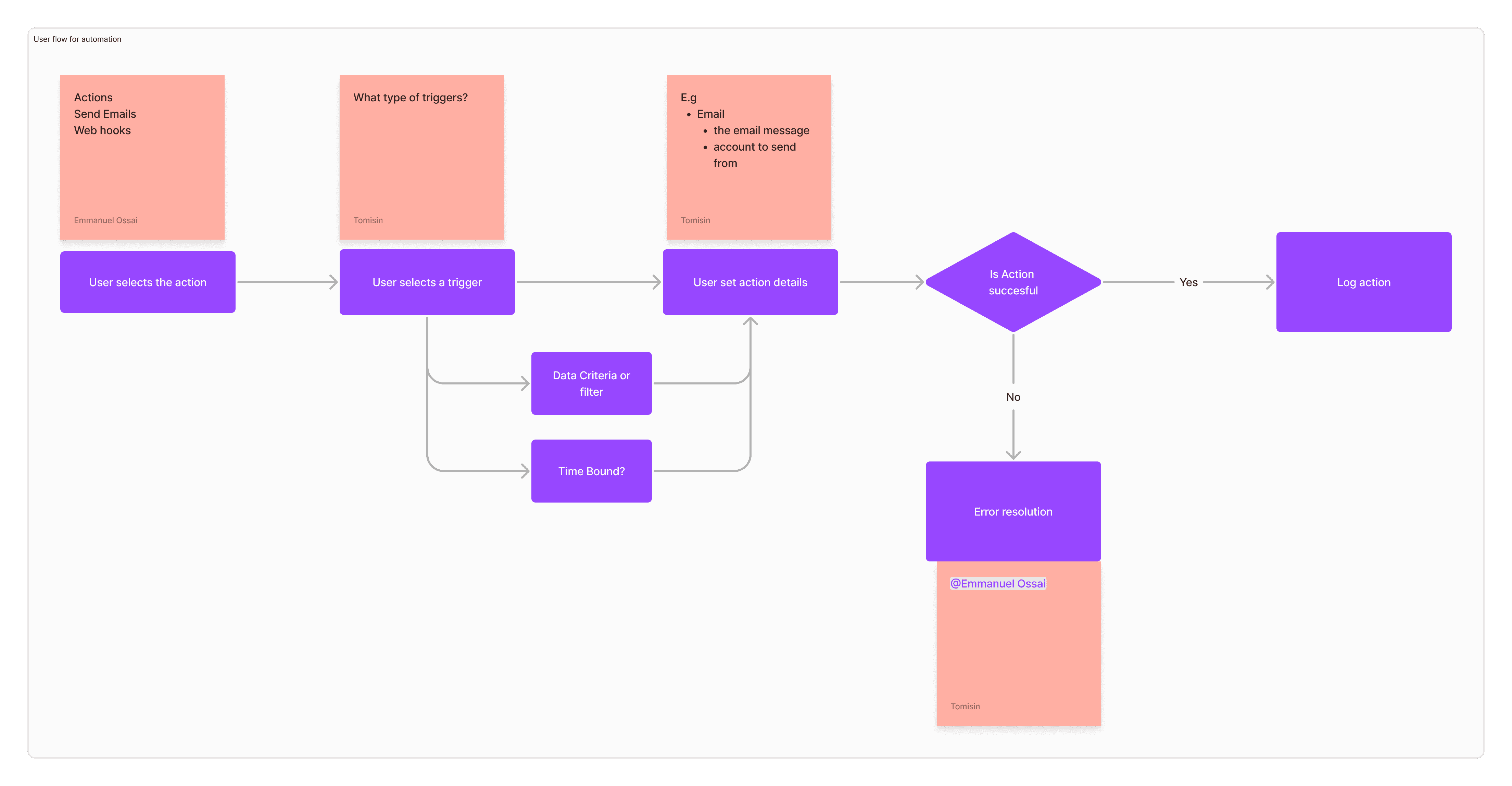
First we mapped out the process
We started by asking a lot of questions on how this would go, and we created a strong formula /rule of how automation was executed.
Do we want to allow users to set multiple actions?
Do we want to allow users to set multiple triggers?
Do we want people to have specific criteria attached to these triggers?
Can users stop automation?
When a user doesn’t do or does an action, then give a consequence
Users should be able to set a trigger action
When triggered, take the action specified.
ITERATIONS AND TRIALS
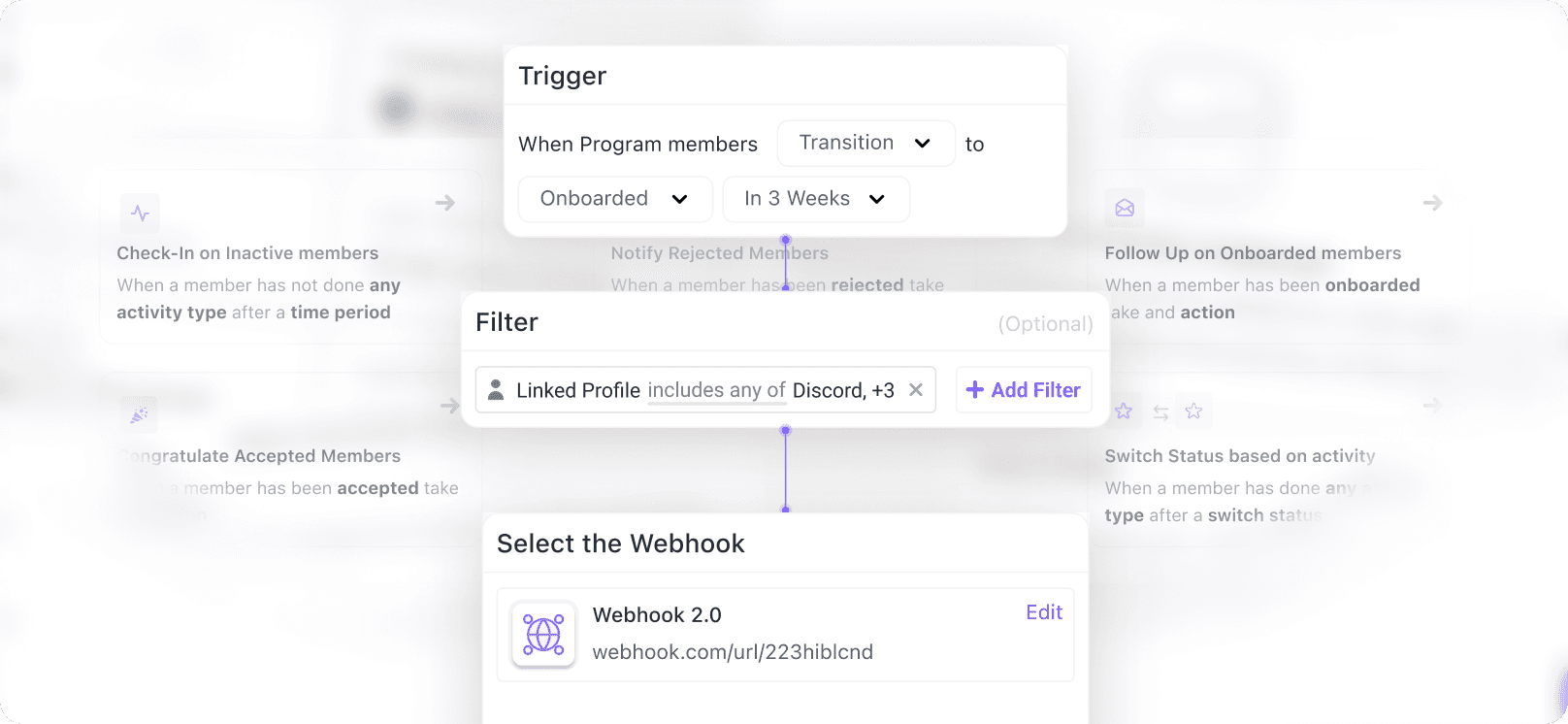
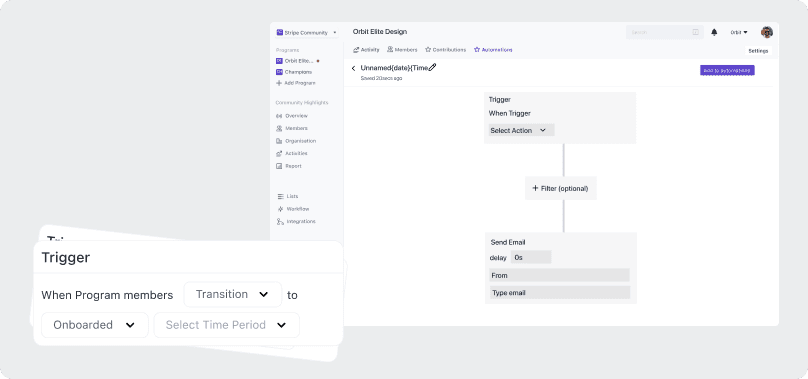
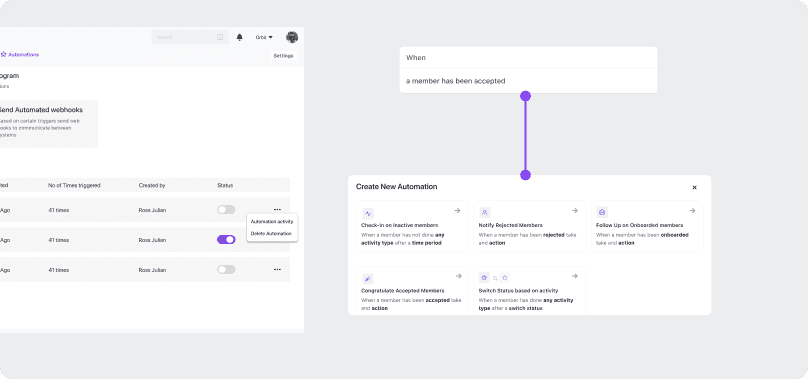
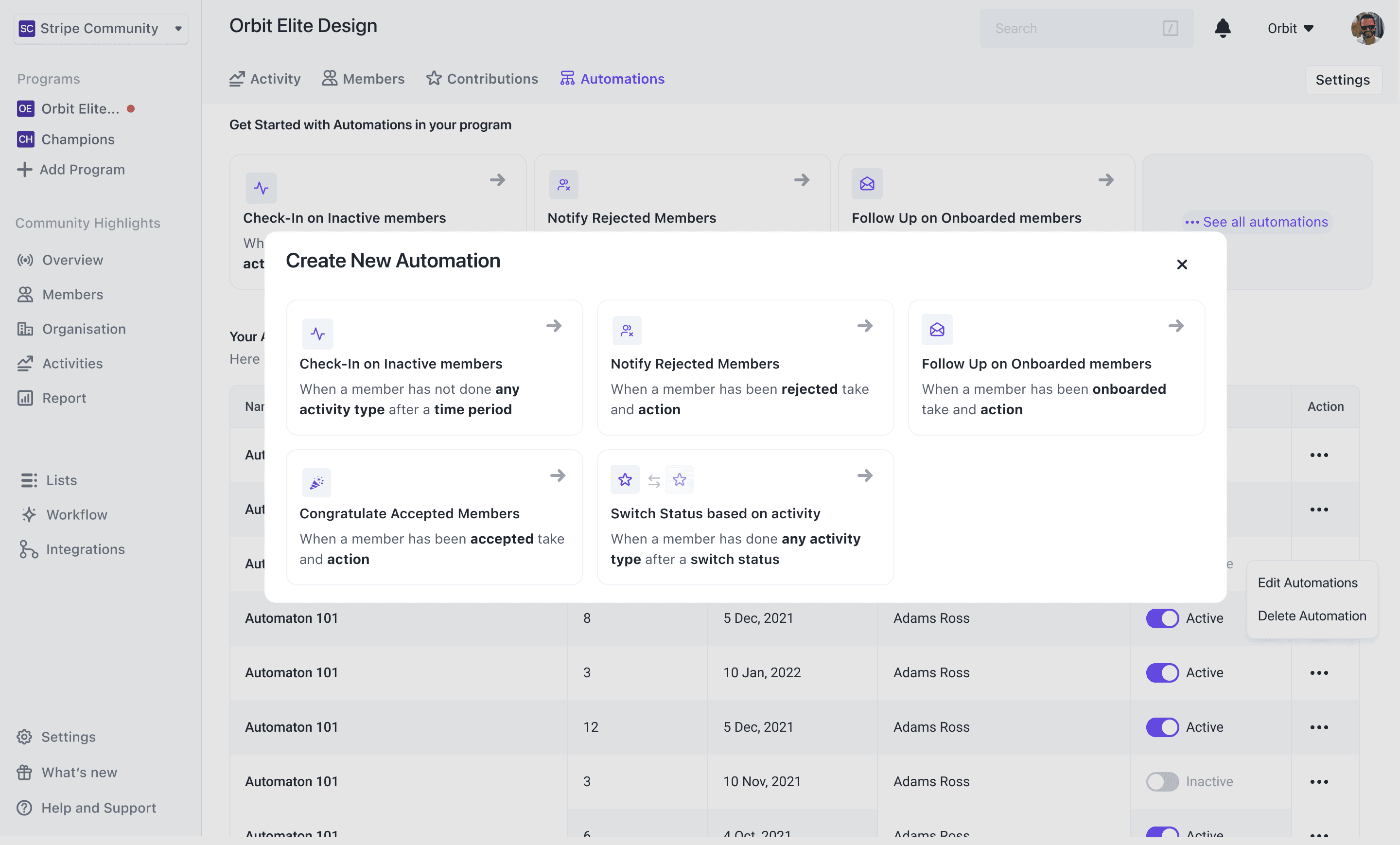
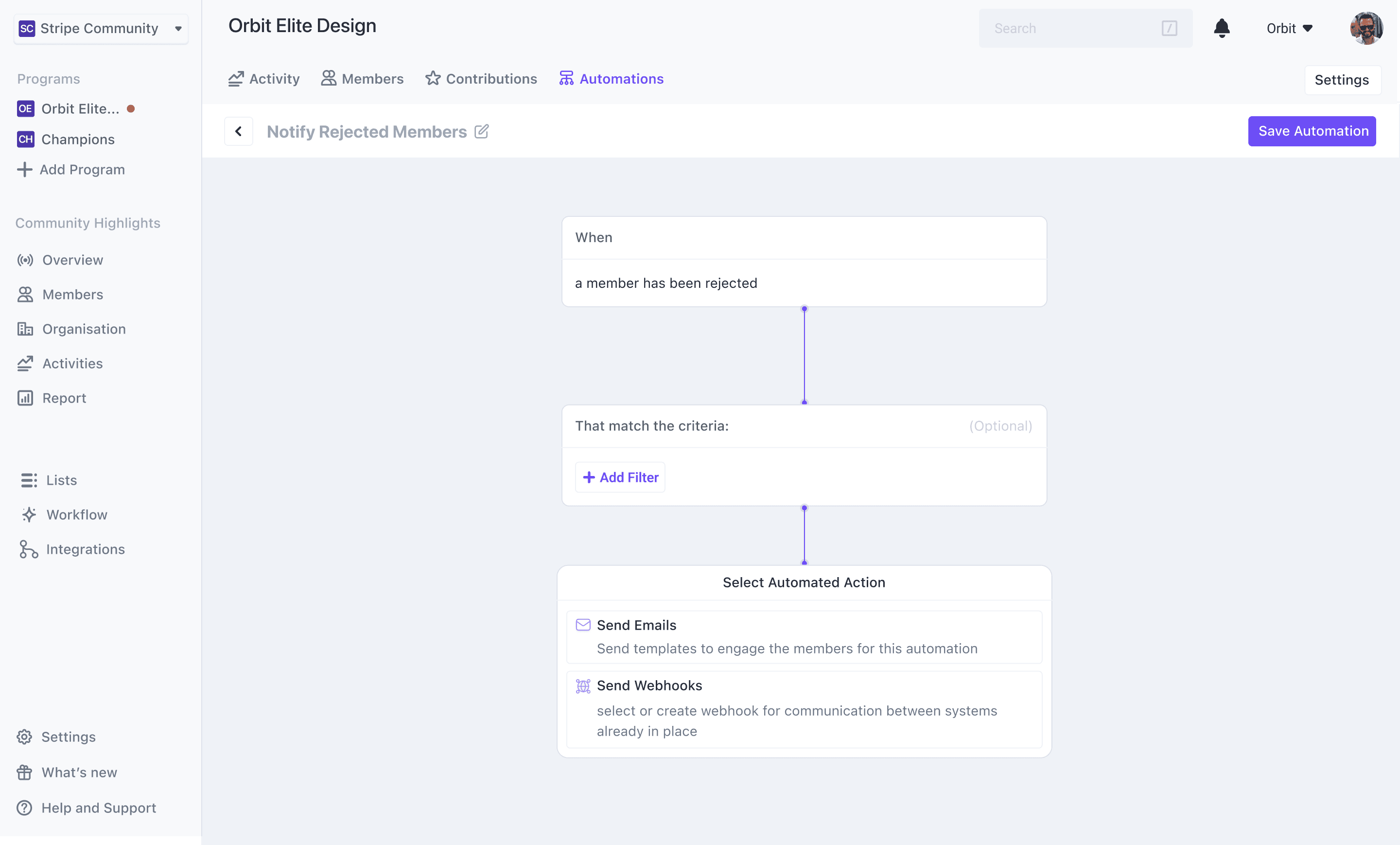
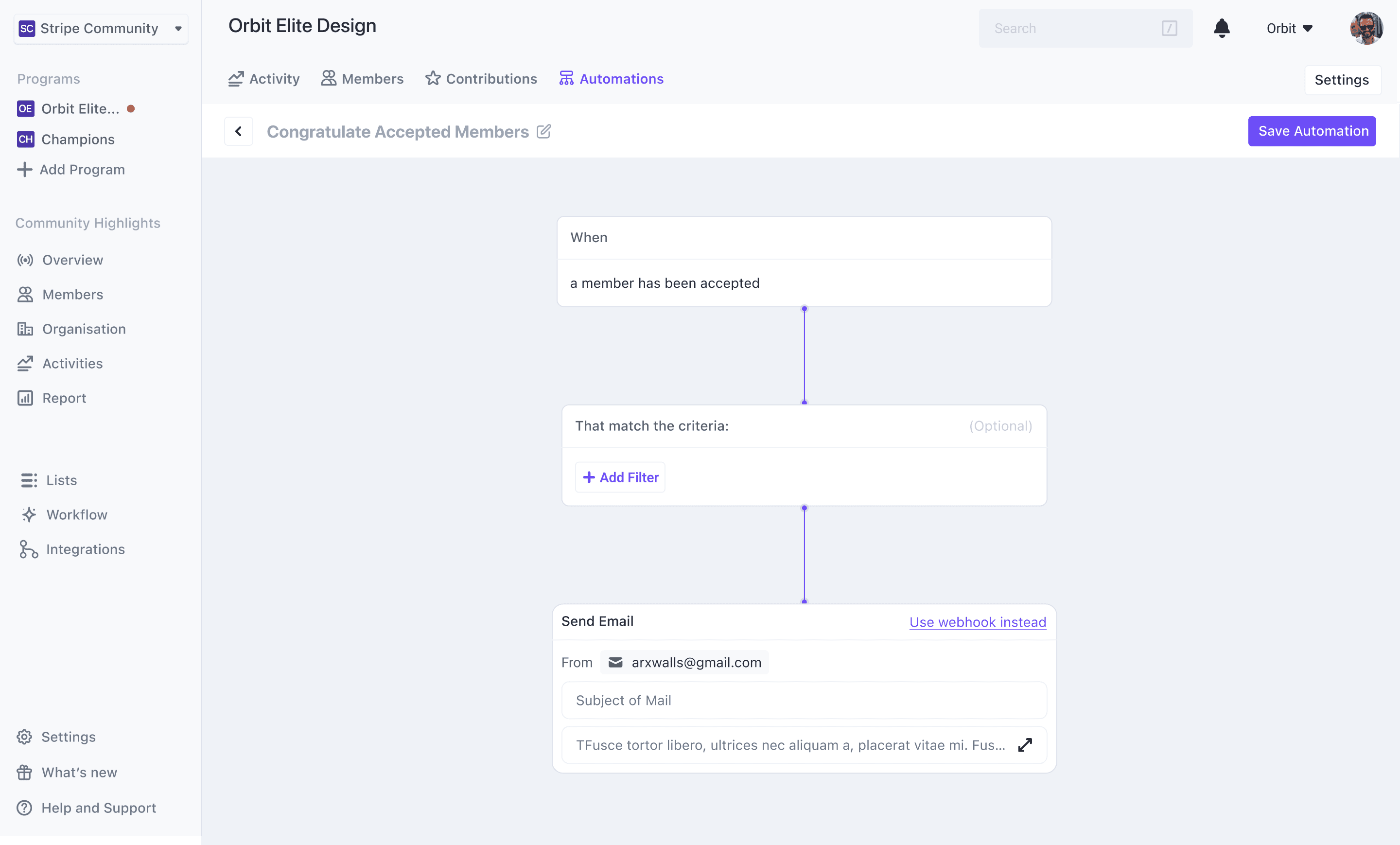
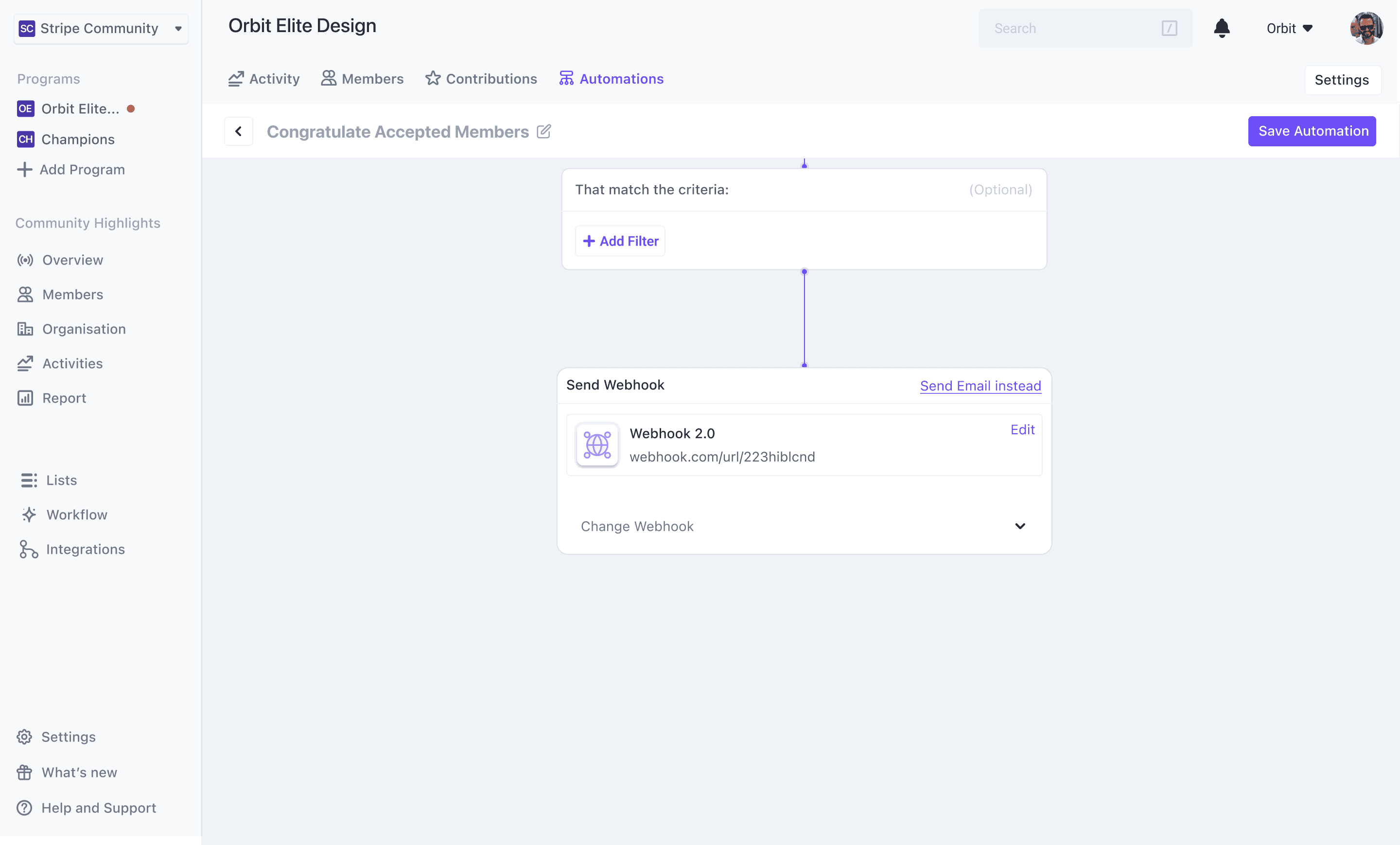
We settled on this design
Here's the prototype
We settled on this design as it conveyed the right experience we wanted to give to our users. It was also a blend and start of a new design language with the old design system. In turn, we update this as we went through this process,
Some of the components

Impact and learning
Impact
By focusing on simplicity and user needs, we successfully implemented a feature that significantly improved workflow efficiency and user satisfaction.
Automation significantly reduced the time and effort required for manual tasks, leading to enhanced productivity.
Improved User Experience: The automation feature provided users with the tools to manage their workflows more effectively and focus on higher-value tasks.
What did I learn from this?
I learnt that automation can be a double-edged sword, it can be a burden and a tool for optimising workflow depending on how natural and seamlessly it integrates while simultaneously skipping processes.